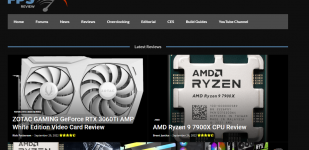
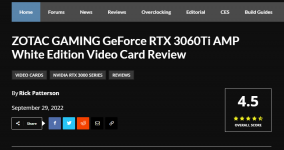
In regards to the page feeling busy, I can understand that. I think one thing may be because the title text and other text is now overlaying the tiles at the top, rather than underneath. Having the text overlay the thumbnails looks kind of messy, especially on the smaller tiles where it takes up half the height of the thumbnail itself. The second thing may be down at the more news section, I think square tiles is throwing the look off, maybe they should be 16:9 and not square for the preview image. Maybe the image should be above, with the text below, instead of to the side.
If you want to "focus group" some design options, I'd be happy to provide my opinions.
(Who am I kidding. I provide my opinions asked for or not

)
I still don't understand the need for the big fat grey bar, but that might just be a "me thing."
What if the search button were moved up and to the right, thinning up that top bar which is a colossal waste of screen real estate.
Then the rest of the menu bar could be narrowed a bit.
Something like this:
Original left, my proposal right:


Click to "embiggen".
This is a rough and quick Photoshop (well, Gimp ) job, so bear with me on alignment and such.
What I've done here:
1.) Shrunk top grey bar, and condensed to one line, moving search icon and social media links in line on the right right
2.) Narrowed menu bar thickness a little. (why does it have to be so fat?)
The two above also serve to make it easier for your eyes to get to the meat of the page, and not get stuck on these big gaps/barriers up top.
3.) Kept "latest reviews" section as is
4.) Got rid of "news ticker". Don't really know what purpose it serves, when all the latest news posts are right below it on the left. This cleans it up and makes the page feel less cluttered. It also drives less of a wedge between the "Latest Reviews" section, and the three columns below, allowing your eyes to get there more easily.
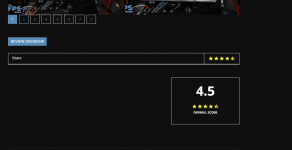
5.) Removed the 1px wide box line around the news stories. It was the right thing to do to test and see what it looked like, but I don't think it is helping.
6.) Added a 1px thick line of the same color as the lines I removed between the "News" column, "More Reviews" column and Search/Find Reviews column for a little bit of separation. I feel this helps guide the eyes into realizing that "hey dummy, the things here belong together".
7.) Ever so slightly darkened the headings in the news section to a smidge darker grey shade so they distract less from the section headings. (best I could, as antialiased fonts are a bitch to deal with in gimp)
What I didn't do, but thought about:
8.) Why is a search icon necessary both at the top and as a search box below where the three columns
are?
9.) Maybe the whole "Search" and "Find Reviews" column can be moved down a bit, and that space can be used for an ad insert, if there is an ad size/format that fits in that space/aspect ratio?
10.) I only marked up the first page without scrolling down, but what if the list of "more news" on the bottom were the wide column view that you get on the bottom half of the page if you click the "news" link? I think that would make it more usable than the infinity scroll tiles. Every time I get down there I think "ooh I can sign up for emails", and then it keeps moving down the page as more tiles load

It's like Lucy is there yanking away the football just as I get to it

Just some food for thought. The difference is subtle, but I think this makes it slightly cleaner, and ever so slightly less busy looking and easier to follow to the eyes.
I don't know how much of this is actually possible within the confines of the API you are using, but I through it was fun to play with.